With the advancement of technology, our lives are becoming more and more confined to digital assets and here, the mobile application plays a very crucial role. In this connected world, mobile apps have dramatically transformed the way businesses used to operate.
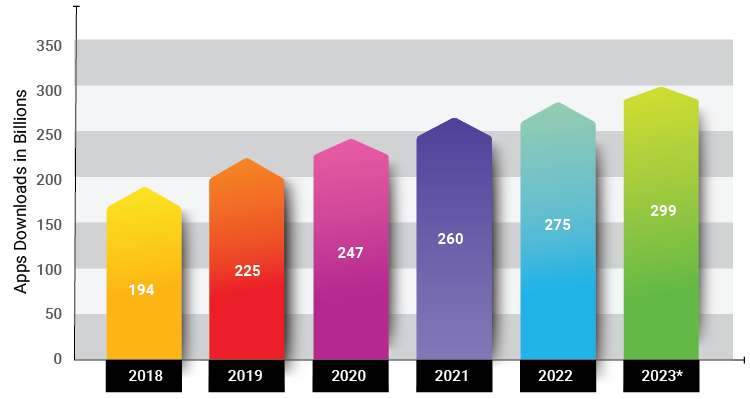
In 2023, the annual number of app downloads worldwide is estimated to reach up to 299 billion, significantly increasing from approx. 247 billion global app downloads in 2020. It is also expected that more than 935 billion U.S dollars revenue will be generated through paid downloads and in-app advertising by 2023. Check out the below statistics for more clear vision:

With such fierce competition, organizations and business owners evolve from the pressure of focusing more on the quality, functionalities, preciseness, and other parameters that assure the potential customers to count on their services from the other alternatives. Generally, the businesses at this point, come across multiple confusions and dilemmas on which technology to count on or which approach is ideal for their businesses. The decision to opt between iOS, Android or which development framework would be the best approach that would help to grab wider customer engagement.
Which App Development Framework Should be Considered as Right Fit?
The mobile market has a vast range of operating systems available, which is why optimizing and developing connected applications for different platforms is time-consuming and becoming tougher. Cross-platform mobile application development is being opted as the best option in this scenario. Nowadays, as a part of improvising their expertise, developers are upgrading themselves and edging closer to cross-platform application development.
When the user creates an application for the Android play store, unexpectedly misses out on the iOS app store. But developing it with a cross-platform app, the app makes a huge market reach and increases profits for any organization. Low development and maintenance costs, faster development processes, seamless cloud integration are some of the complimentary benefits that cross-platform applications framework delivers.
There are many cross-platform app development tools available in the market. The most popular and opted ones are Ionic, Flutter, React Native and Xamarin. Let’s have a look at the two most widely used cross-platform application development frameworks – Flutter and React Native.
Cross-Platform Frameworks: Flutter and React Native
Flutter is an open-source SDK, complete with widgets and tools that enable smooth and cross-platform development for mobile applications. Developers can quickly build high-quality natively compiled applications for iOS and Android, without creating two separate codebases. Flutter is an interface-building tool that uses Dart programming language and targets desktop, mobile, and web-platforms development. It has its own Dart native compiler which helps to create hardware-optimized apps for the ARM architecture.
On the other side, React Native is an open-source JavaScript framework, specifically designed for building the application for multiple platforms such as Android, iOS, and web-based applications by utilizing the same code base. React Native, as based on React, brings glory to mobile application development.
Comparison between Flutter and React Native
| Flutter | React Native | |
| Official Release | December 2018, Google I/O | March 2015, F8 Conference |
| Created by | ||
| Free & Open source | Yes | Yes |
| Programming language | Dart | Javascript |
| Code Reusability | 80% | 90% |
| Hot Reload | Yes | Yes |
| Community | Growing | Substantial |
| Speed of Development | Slower than React Native | Faster than Flutter |
| Documentation | Well-structured | Well-structured |
| App Sizes | Bigger than React Native | Smaller than Flutter |
| Industry Adaptability |  |
 |
| Tools | Panache | Visual Studio Code |
| CodeMagic | Android Studio | |
| Appetize | XCode | |
| Visual Studio Code | Redux | |
| Android Studio | React Native Debugger |
Advantages of Flutter Framework
There are many advantages for considering Flutter development, but the significant ones are wanting a native experience during development and working with limited resources and budget.
Let’s check out some more valuable benefits to be considered:
- Fast Mobile UI: Flutter supports Hot Reload, a feature that helps developers test their code in real-time, without restarting the application or checking in another tool. The UI development is very fast and in the development phase itself, a developer can analyze and evaluate the actual performance of the application from the end user’s perspective
- MVP Development: Minimum Viable Product Development is easy to achieve with Flutter’s built-in resources that help in creating a simple, responsive, fresh, modern look and feels
- Android Studio & VS Code Support: Android Studio provides a feature-rich integrated IDE approach for Flutter development and Visual Studio provides more lightweight but functional support. Some of the other platforms combine cross-platform and native components, but Flutter offers 100% native code development support
- Stateful & Stateless Widgets: The stateless widgets, as the name implies are used for their not changing state anytime while the application is running, irrespective of the user inputs, actions, and hardware state. Concisely, they are used for their stable functionality independent of user input.
- On the other hand, stateful widgets performance is based on the user input and changes their state depending on the user’s actions. Flutter targets interactive operability using stateful widgets.
Advantages of React Native Framework
React Native is a robust framework, backed by a huge active community ready to help and guide on the latest updates. There are multiple reasons which show why to React Native must be chosen over other languages:
- Based on JavaScript: React Native is based on Javascript and React concepts, also widely accepted and easy to learn. As a developer having knowledge and experience of Javascript and React can easily adapt to it.
- Helps build native-like Apps: React Native apps take less development time, offer better quality than hybrid builds, and are cheaper than native apps. Overall it gives users the experience of Native apps without making developers create one
- Quick Install: Using Code-Push, the application can be automatically updated during runtime and developers are able to reflect their changes without re-launching
- Faster and Agile: React Native being around for over half a decade now and has a large online community growing drastically every day. There are many relevant components available for developers that can be directly used and developers do not have to build them from scratch. This helps them build MVP(Minimum Viable Product) development faster
Choosing the right framework or approach depends on many factors with respect to the business requirements. Every requirement is unique and the approach to create and develop any project will be different. The above facts and data should help you in analyzing and choosing the best framework for your application.
About VOLANSYS
VOLANSYS has vast experience in designing and building feature-rich connected mobile applications on iOS, Android and Windows platforms. Our experts leverage the latest technology and tools to deliver the best native, hybrid, and cross-platform connected applications to help organizations with the best user experience and performance. At VOLANSYS, we also help our clients in selecting the best app development framework for their application by considering all the key factors as per their business needs.
To know more about our experience and expertise, you can check out our success stories. For more details, feel free to contact us.

About the Author: Himanshi shah
Himanshi is working with VOLANSYS as Senior Technical Lead. She has 10 yrs of experience in cloud, mobile, and web development. She is involved in managing and delivering customer solutions for cloud, android, iOS platforms, having exposure to various domains such as TTH, Publishing company, Media, Healthcare IoT.